
Vertical slicing - a practical example
In the previous article, we discussed developers' natural tendency to break down tasks horizontally and execute bottom-up (e.g. database first, API second, and finally the front end), why it can lead to a lot of delivery complexity, and how top-down vertical slicing with mocks and feature flags can eliminate a lot of this complexity, making life easier for both developer and project/product manager. See: Why you should vertically slice your stories (and how to do it)
In this article, let us see how a team can operationalise this with a practical example. Let us take the example from last time: a shopping cart for an e-commerce application.
In most organisations, the entire shopping cart functionality tends to be a single story. However, such stories are too large because they represent an entire workflow, consisting of a long chain of user interactions, e.g. navigate to the shopping cart, review the items, add/remove items, review the estimated total, go to checkout.
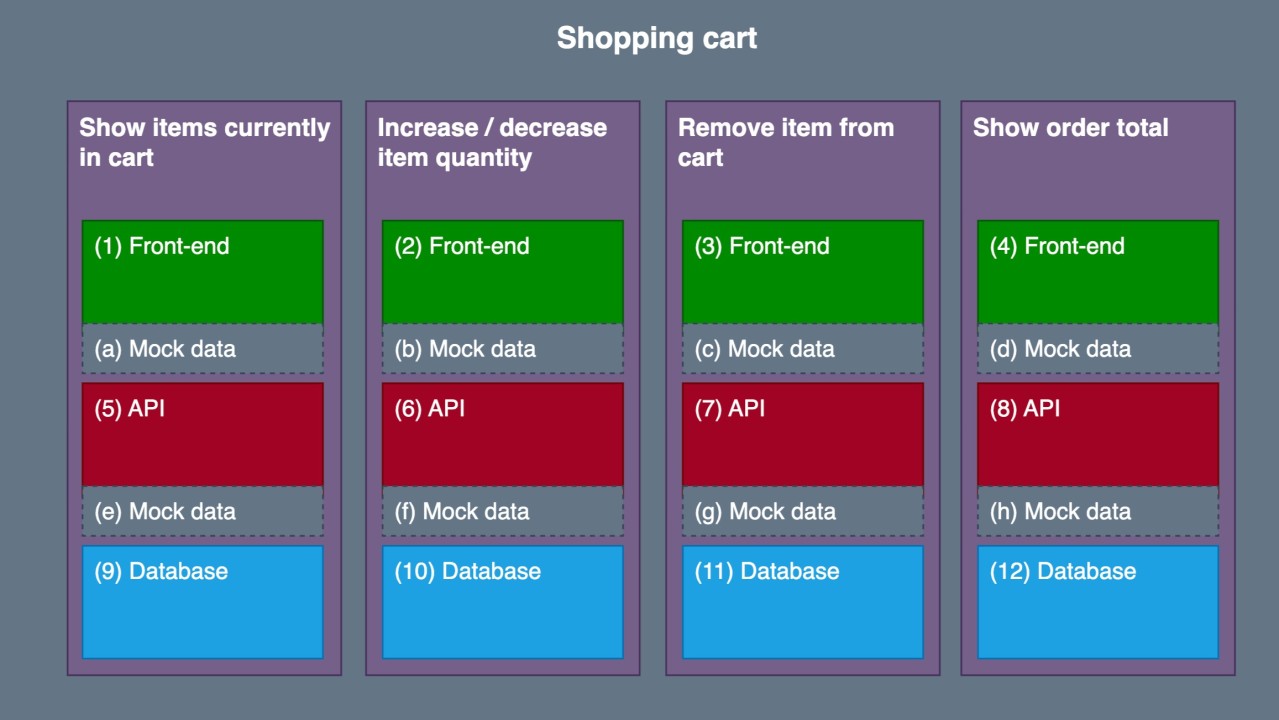
One of the most effective and logical ways to start vertical slicing is by breaking a workflow down into atomic user interactions. For example, in this case:
In a task tracker, these can be individual tickets (hence the fully qualified ticket title prefixed with "Shopping cart").
As we discussed in the previous article, each of these vertical slices can now be broken down into more traditional horizontal layers (front-end, API, database), but with one difference: the developer executes top down, starting with the front-end, using mock data to simulate the layer below it. Mocks will be replaced by actual API calls or database queries once the lower layers are implemented.
While this may seem like an excessive multiplication of developer tasks, as we have discussed many times in the past, it resolves multiple problems:
In the above example, the developer can quickly put together the part of the screen that shows the items, their images, descriptions, names, prices and quantities (i.e. task 1 in the above diagram). The data will be mocked within the front end code. This task can be immediately submitted as a pull request for code review. Since all this work is behind a feature flag, they can be merged to the develop branch without any production impact.
While (1) is under review, the developer can now move onto the corresponding API task (5). Now that they know the shape of the data required (since they recently mocked it), they know what the API response needs to look like.
Here too, instead of attempting to implement the layer underneath, i.e. the database (9), they may just mock the database query and send a pull request for the API (5). Here too, when time comes for the database change, they will have a very good idea about what the tables should look like, because they recently mocked the required query.
Beyond this point, there are many possibilities that will suit different types of team setups: