
Understanding the Working of the JavaScript
Ever wondered how JavaScript code actually runs behind the scenes? Understanding the JavaScript execution process is crucial for writing optimized and efficient code. In this article, we’ll break down how the JavaScript engine, particularly Google’s V8 engine, processes and executes JavaScript code.
How JavaScript Works?
2.Execution Process:
In this the execution of the code happened
Step1:Parsing and Compilation (Just-In-Time Compilation):
Step2:Execution Context Creation:
1. Global Execution: It creates when the Scripts start running.
领英推荐
2.Function Execution Context: It creates at the time of Function Calling.
3.Memory Heap: It Stores Variables and function Objects.
4.Call Stack: It keeps the track of function execution order.
Step3:Event Loop and concurrency model:
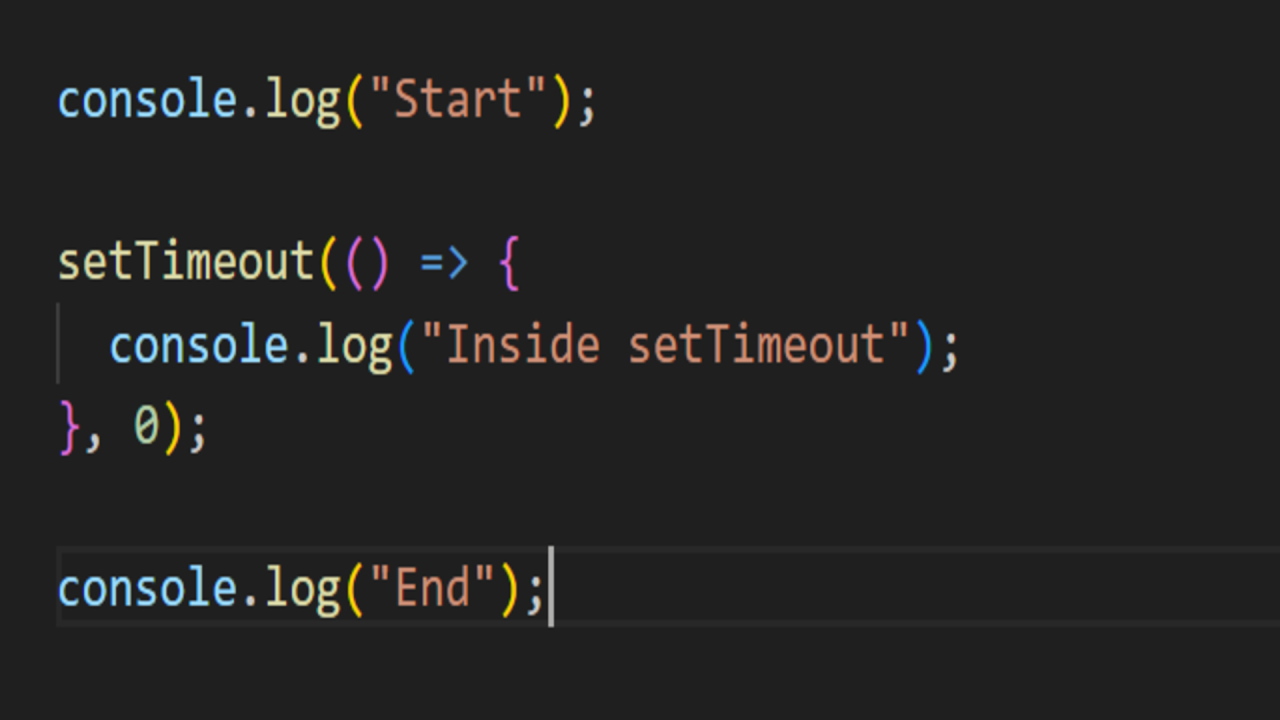
As we all know JS is a single threaded language means it runs one task at a time . However it can handle Asynchronous(like Set Timeout , Fetch, Event listener and many more) operations using
Conclusion:
JavaScript’s execution model, especially with the V8 engine, is designed for speed and efficiency. From parsing and JIT compilation to event loops and concurrency models, understanding these concepts helps developers write better, optimized code.
What are your thoughts on JavaScript’s execution process? Let’s discuss in the comments!
Student at SUNDERDEEP ENGINEERING COLLEGE, DASNA, GHAZIABAD.
3 周good explanation ??
Java || MERN
3 周Informative ????