
Understanding Single Page Applications (SPAs)
Single-page applications (SPAs) are web applications that load a single HTML page and dynamically update the content as users interact with the app without requiring a full page reload. This approach enhances user experience by providing a more fluid and responsive interface, akin to native mobile or desktop applications.
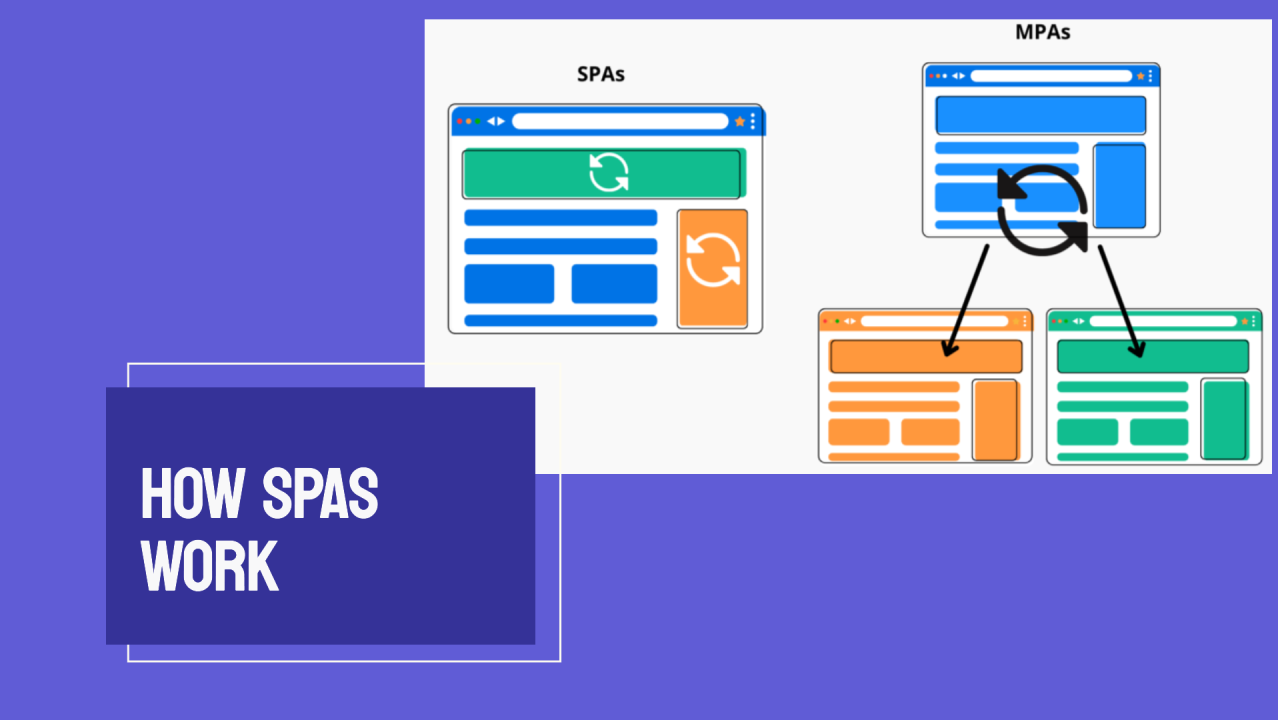
How SPAs Work
Initial Load
When a user first accesses an SPA, the browser fetches a single HTML document. This document contains the basic layout and essential JavaScript code required for the application to function.
Dynamic Content Updates
Instead of reloading the entire page for every user interaction, SPAs utilize JavaScript, particularly AJAX (Asynchronous JavaScript and XML), to send requests to the server for specific data. The server responds with the necessary information, typically in JSON format, which the SPA then uses to update the Document Object Model (DOM) of the current page. This allows for seamless transitions and interactions, such as navigating between different sections or updating content in real time without disrupting the user experience.
Architecture of SPAs
Client-side (Frontend)
The client side of an SPA is where the user interacts with the application. Key components include:
.
Server-side (Backend)
The server side handles data management and communication with the client. It includes:
Main Advantages of SPAs
Key Features of User-Friendly SPAs
1. Fast and Responsive Interactions
SPAs minimize page reloads, leading to faster interactions. Once the initial page is loaded, subsequent data updates occur without needing to reload the entire page, which results in a smoother and more responsive user experience.
领英推荐
2. App-like Experience
SPAs provide an experience similar to that of native applications. This includes dynamic content updates and transitions that keep users engaged, making navigation feel intuitive and fluid.Users can interact with the application without interruption, which enhances overall satisfaction.
3. Efficient Data Handling
SPAs utilize AJAX to fetch data asynchronously, allowing for real-time updates without disrupting the user’s workflow. This means users can see changes immediately, such as new messages in a chat application or updated content on a news feed.
4. Improved Navigation
The linear structure of SPAs simplifies navigation. Users can easily move through different sections of the application without the confusion that often accompanies traditional multi-page applications. This streamlined navigation is particularly beneficial on mobile devices, where users can scroll through content effortlessly.
5. Offline Capabilities
Many SPAs can function offline by caching data, allowing users to continue working even without an internet connection. This feature is particularly valuable for applications that require constant user interaction, such as note-taking or task management apps.
6. Mobile Optimization
SPAs are inherently designed to be mobile-friendly. They adapt well to various screen sizes and touch interactions, providing a consistent experience across devices. This adaptability is crucial as mobile browsing continues to rise.
7. User-Centric Design
SPAs often incorporate modern UI/UX design principles, such as parallax scrolling and smooth transitions, which enhance the aesthetic appeal and usability of the application. This focus on design helps create a more enjoyable user journey.
8. State Management
Effective state management in SPAs allows for consistent user experiences across sessions. Users can return to the application and find their previous interactions intact, which fosters a sense of continuity and reliability
Challenges of SPAs
While SPAs offer numerous benefits, they also present challenges:
Summary
Single Page Applications represent a significant shift in web development, prioritizing speed and user experience. They are particularly effective for interactive and real-time applications but require careful consideration regarding SEO and state management. As web technologies evolve, SPAs continue to gain popularity, making them a compelling choice for modern web development projects