
Understanding Browser Rendering: The Critical Rendering Path
Divyansh Singh
Senior Software Engineer @ Razorpay | Tech Writer | Frontend | B.tech (CSE'22)
Hello, fellow web enthusiasts! Have you ever wondered what goes on behind the scenes when you visit a website in your browser? The process of turning lines of code into a beautiful, interactive web page is known as the Critical Rendering Path. In this article, we'll explore this fundamental concept, breaking it down into its core components, and we'll include code snippets and real-life examples to deepen our understanding.
What is the Critical Rendering Path?
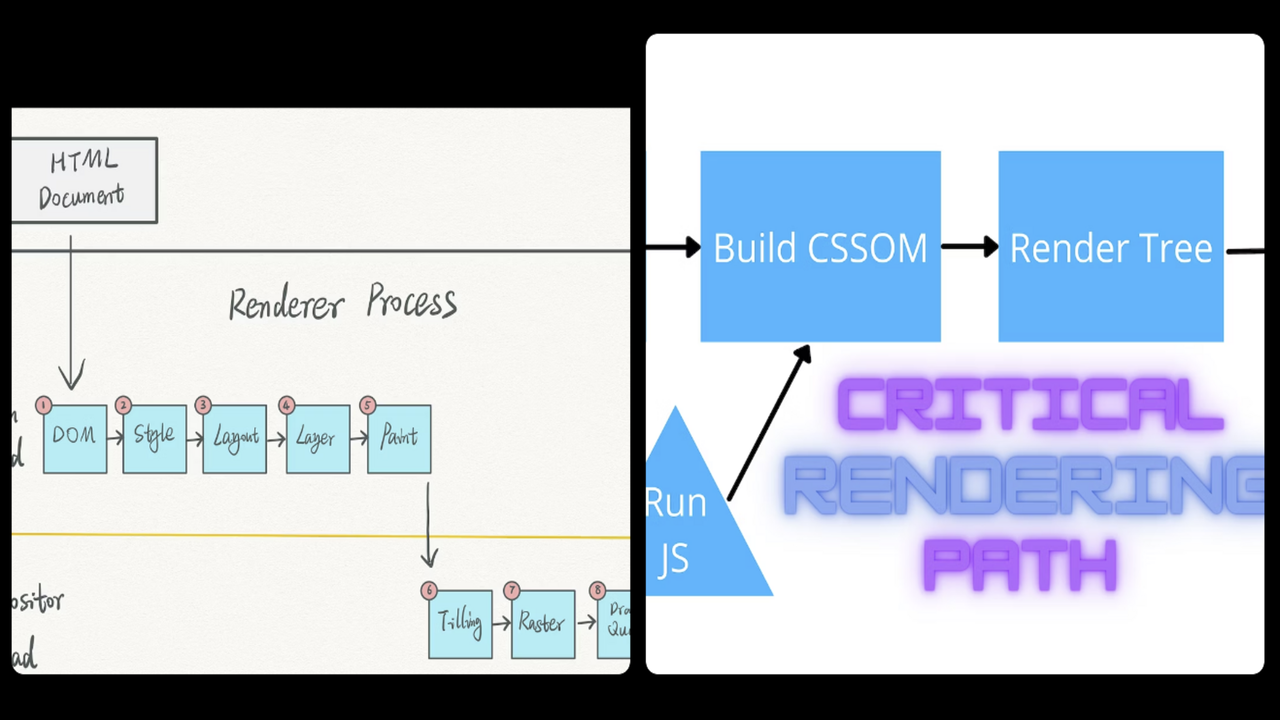
The Critical Rendering Path is a series of steps that a web browser follows to render a web page on your screen. It's like a recipe for your browser to build a web page, but instead of flour and eggs, it uses HTML, CSS, and JavaScript. To grasp this better, let's break down the steps.
Step 1: Parsing HTML
It all starts when you type a web address into your browser's address bar and hit Enter. The browser sends a request to the server to fetch the web page. The first thing it receives is the HTML code. The browser reads this HTML code line by line, creating something known as the Document Object Model (DOM). The DOM is like a blueprint of the web page, representing its structure.
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
Step 2: Parsing CSS
As the browser processes the HTML, it encounters links to CSS files. These CSS files contain style information that tells the browser how to make the web page look visually appealing. The browser starts downloading these CSS files.
<link rel="stylesheet" type="text/css" href="styles.css">
Once the CSS files are downloaded, the browser generates another crucial blueprint called the CSS Object Model (CSSOM). The CSSOM tells the browser how to apply styles to the elements on the page.
/* styles.css */
h1 {
color: blue;
}
Step 3: Creating the Render Tree
With both the DOM and CSSOM ready, the browser can create the render tree. This tree represents the actual elements that will be displayed on the page and how they are styled. It's the point where the browser figures out what should be shown and how it should look.
Step 4: Layout
The next step is layout. Here, the browser determines the exact position and size of each element on the page. It calculates things like margins, paddings, and borders to make sure everything fits together properly.
Step 5: Painting
Now that the browser knows what to show and where to show it, it can finally start painting the pixels on your screen. This process is known as painting. It fills in each element with the right colors, textures, and fonts according to the CSS rules.
JavaScript and the Critical Rendering Path
JavaScript, which can be found in many websites, adds an extra layer to this process. When the browser encounters JavaScript code, it has to pause everything and execute the script. JavaScript can modify the DOM and CSSOM, which means it can change what you see on the page. This can lead to more painting and layout calculations.
Here's a simple example of how JavaScript can modify the DOM:
const heading = document.querySelector('h1');
heading.textContent = 'Hello, JavaScript!';
In this example, JavaScript targets the <h1> element and changes its text content.
Optimizing the Critical Rendering Path
The speed at which the Critical Rendering Path is executed directly affects the perceived loading time of a web page. If it's slow, you'll notice a sluggish web experience. To optimize this process, consider the following techniques:
1. Minimize Render-Blocking Resources
Render-blocking resources like CSS and JavaScript files can slow down the rendering process. One way to mitigate this is to reduce or defer these resources so that the browser can start rendering the page faster.
领英推荐
<!-- Defer the loading of JavaScript -->
<script src="script.js" defer></script>
<!-- Load CSS asynchronously to avoid render blocking -->
<link rel="stylesheet" type="text/css" href="styles.css" media="print" onload="this.media='all'">
Caching allows your browser to store previously downloaded resources locally. When you revisit a website, your browser can use these cached resources, speeding up rendering.
Images are a significant part of a web page's load time. Compressing images can significantly reduce the time it takes to download and display them.
Consider using lazy loading for images and offscreen elements. This means that resources are loaded only when they're needed, improving initial page load times.
<img src="image.jpg" loading="lazy" alt="Lazy-loaded image">
Limit the amount of JavaScript and try to execute it efficiently. Excessive JavaScript can slow down the rendering process.
// Efficiently use JavaScript
const button = document.querySelector('myButton');
button.addEventListener('click', () => {
// Perform only necessary actions
console.log('Button clicked!');
});
Real-Life Examples
Let's explore a real-life scenario to put the Critical Rendering Path into perspective. Imagine you're building an e-commerce website. When a user lands on your product page, the browser needs to render multiple elements such as product images, descriptions, prices, and add-to-cart buttons. The Critical Rendering Path ensures that these elements are displayed in the right order, giving users a seamless experience.
<!-- Simplified product page HTML -->
<img src="product-image.jpg" alt="Product Image">
<h2>Product Name</h2>
<p>Product Description</p>
<span class="price">$19.99</span>
<button id="add-to-cart">Add to Cart</button>
As the browser follows the Critical Rendering Path, it first parses the HTML and creates the DOM. Next, it downloads and processes CSS to style these elements. The render tree is then built, and the layout is calculated. Finally, the browser paints these elements on the screen, rendering the product page.
Measuring and Monitoring Rendering Performance
To ensure that your web pages are loading efficiently, you can use various tools and techniques to measure and monitor rendering performance. These tools help you identify bottlenecks and areas for improvement.
Google Chrome's DevTools is a powerful resource for analyzing and optimizing rendering performance. You can access it by right-clicking on a web page and selecting "Inspect." Within DevTools, go to the "Performance" tab, start recording, and interact with the web page to capture performance data. You'll get a detailed timeline of rendering processes and can pinpoint issues.
WebPageTest is an online tool that provides a comprehensive analysis of web page performance. It not only measures rendering performance but also factors like load time, resource optimization, and more. You can enter your web page URL, select testing options, and receive detailed performance reports.
Lighthouse is a built-in tool in Chrome DevTools that audits web pages for performance, accessibility, best practices, SEO, and progressive web app readiness. It generates a report with suggestions for improving your website's critical rendering path and overall performance.
Conclusion
The Critical Rendering Path is the engine behind the scenes that brings a web page to life. Understanding it can help web developers and even casual users make better choices for faster and more efficient web browsing. Happy browsing!
Student at Army Institute of Technology (AIT), Pune
1 年This will help me
Software Engineer at IBM | Opensource @IBM Echo
1 年There is one more depth where the browser itself is written in COM if windows and uses Win32 Apis like GDI for windowing /painting and then we realise a button in html is a child window as per windows APIs
Software Engineer @Meesho ? Ex. BharatPe ? Winner at Amdocs Hackfest'21, SIH 2020 (Software), Pitney Bowes ? AITian
1 年This explanation of Rendering is great concerning Freshers, but we can go a bit deeper in step 4 and can see how Layouting is being done by the browser. The browser calculates the x y z coordinates of each node which comes in the final render tree, where x and y are simply 2D axes while the z index represents the z-index of nodes. Now to optimize the time to render the render tree, it takes the topmost layer paints it first, and, then renders the backward layers. Hope this helps ??
Serving Notice Period | Senior Frontend Web Developer @Accenture | 4 Years | React | Javascript | CSS | HTML | Node js | Neog 2023.
1 年Thanks for sharing