- OSI - Open System Interconnection.
- OSI model created in 1984 by ISO.
- ISO - International Organization for Standardization.
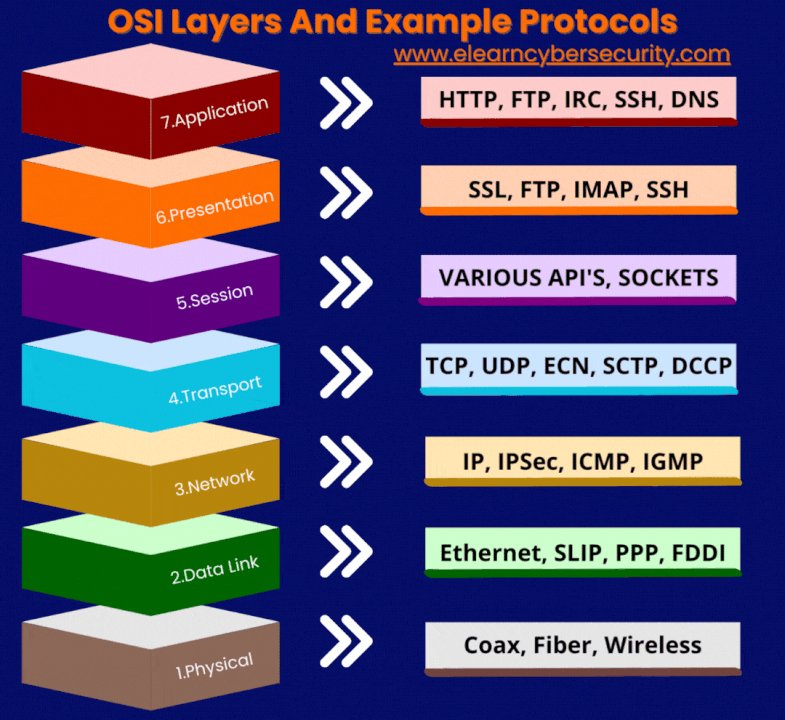
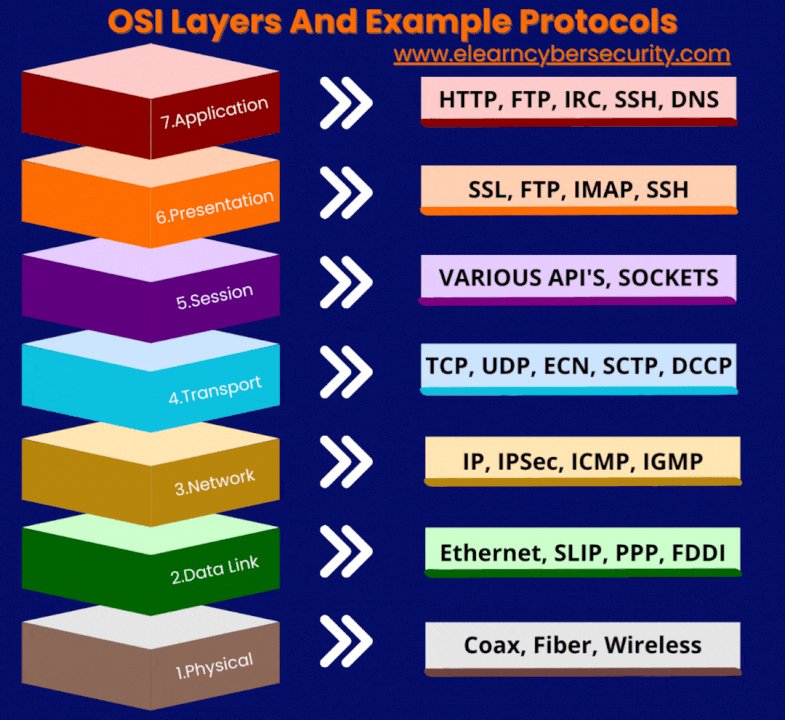
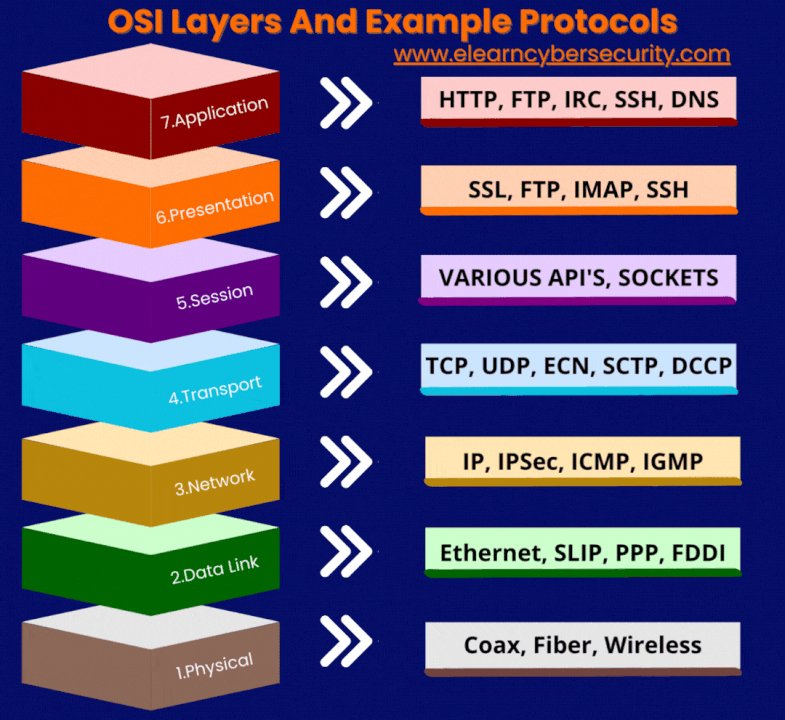
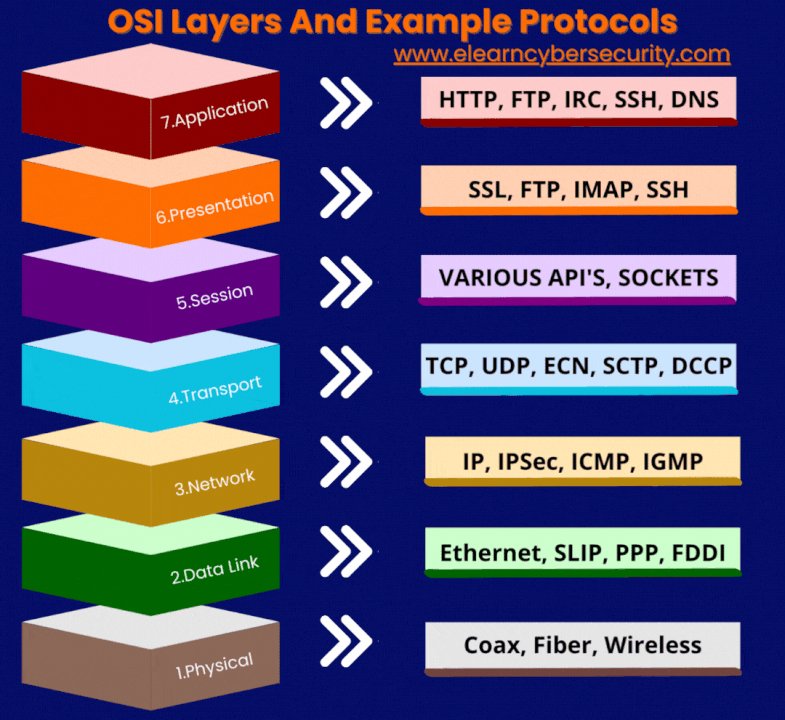
- It is 7 layer architecture.
- Physical Layer.
- Data Link Layer.
- Network Layer.
- Transport Layer.
- Session Layer.
- Presentation Layer.
- Application Layer.
- Physical layer is lowest layer of OSI model.
- It is responsible for actual physical connection between the devices.
- It converts the digital bits into electrical , radio ,or optical signal.
- It is responsible for transmitting individual bits from one node to the next.
- It establish, maintains and deactivates the physical layer
- Hub , Repeater, Modem and Cables are physical layer devices.
Layer 2 – Data Link Layer
- The Data Link layer responsible for node-to-node delivery of message.
- Directly connected two nodes.
- Data Link Layer transmit to MAC address.
- Data link layer is handled by the NIC.
- Switch and Bridge are data link layer devices.
- The network layer works for the transmission of the data from one host to the other host.
- The sender and receiver IP addresses are placed in the header.
- Segment in the network layer is referred to as Packet.
- Network layer is implemented by networking devices such as router.
Layer 4 – Transport Layer
- Transport layer provides services to the application layer and take services from the network layer.
- End to end delivery of the complete message.
- This layer commonly used protocol included the Transmission Control Protocol and User Digram Protocol
- The main responsibility of the transport layer is to transfer data completely
- This layer responsible for the establishment of connection , Maintenance of sessions and authentication.
- It is layer 3 in OSI model
Layer 6 – Presentation Layer
- The presentation layer mainly concerned with the syntax with the syntax and semantic of the information exchanged between to the system
- It is a data translator for a network
- The presentation layer also known as syntax layer
Layer 7 – Application Layer
- Application layer is connected with the specific type of application
- This layer allows users to interact with other software applications.
- Application Layer is basically not a function, but it performs application layer functions.

Co-Founder At CYBER-PARADOX | VAPT | CCNA | CEHv12 | Linux | Cyber Security | CEH v12 Certified |
11 个月Thanks for sharing