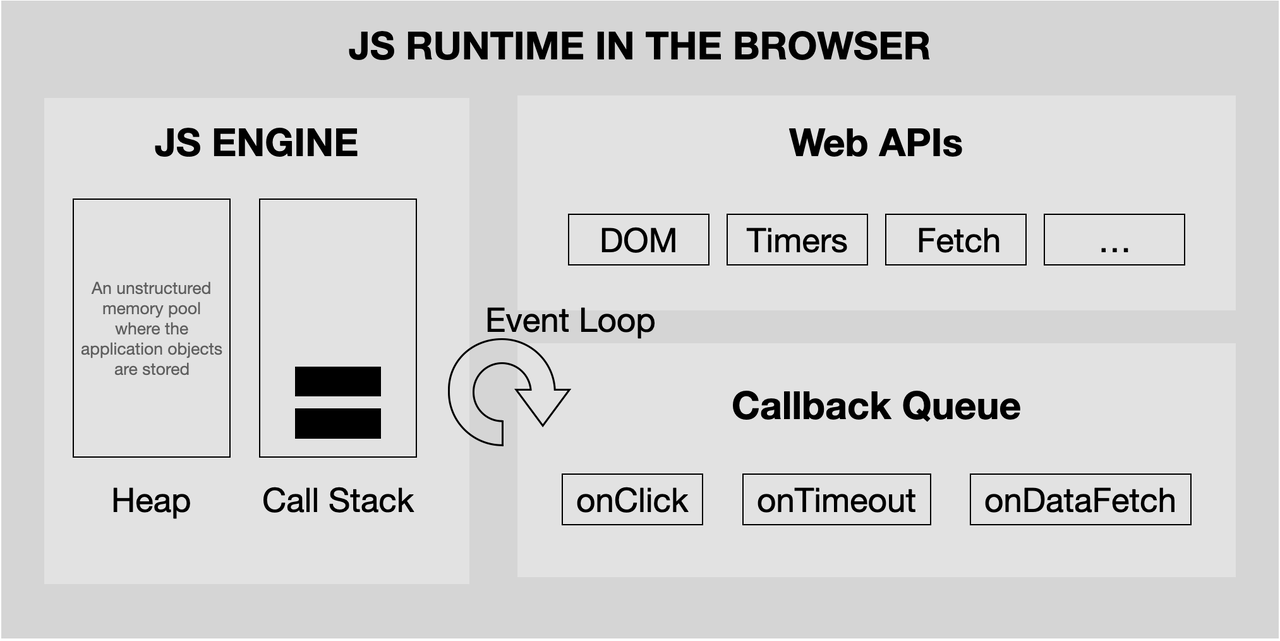
The JavaScript Runtime in the browser comprises a JavaScript engine such as v8 in Google Chrome, Web APIs provided by browsers such as DOM, Fetch, a callback queue and an event loop.
- It's a program that converts our code to machine code and executes it. It has a call stack and heap. The heap is an unstructured memory pool where our application objects are stored.
- The call stack executes our code with execution contexts. We'll talk about it in the next article.
- Its job is only to understand our JavaScript code and execute it.
- As you might have guessed by now, the JavaScript engine doesn't provide APIs like DOM manipulation, Fetch. But it's the JavaScript runtime which provides different Web APIs. Browsers such as Chrome, and Safari provide these Web APIs.
- The callback queue is a data structure which stores the callback functions. The event loop coordinates the execution of these callback functions. (More details in the next article).
- JavaScript was an interpreted language. An interpreted language is a language which executes instructions directly without compiling a program into machine-language instructions. Interpreted languages are slower than compiled languages.
- Modern JavaScript uses just-in-time compilation. It parses source code and generates Abstract Syntax Tree (AST). An example of a parser is?Esprima
. Let's say we have the following source code.?
- Esprima parses it and generates a structure as follows :?
?{
"type": "Program",
? "body": [
? ? {
? ? ? "type": "VariableDeclaration",
? ? ? "declarations": [
? ? ? ? {
? ? ? ? ? "type": "VariableDeclarator",
? ? ? ? ? "id": {
? ? ? ? ? ? "type": "Identifier",
? ? ? ? ? ? "name": "x"
? ? ? ? ? },
? ? ? ? ? "init": {
? ? ? ? ? ? "type": "Literal",
? ? ? ? ? ? "value": 40,
? ? ? ? ? ? "raw": "40"
? ? ? ? ? }
? ? ? ? }
? ? ? ],
? ? ? "kind": "const"
? ? }
? ],
? "sourceType": "script"
}
- The next step is compilation. It takes the generated AST and compiles it into the machine code. The initially generated machine code is unoptimised. Hence, the execution can begin at the earliest.?
- The next step is execution which starts executing machine-code instructions generated previously. Modern JS engines like v8 optimise the machine code in the background (apart from the main thread). These are special threads which are not accessible from our program. The newly generated optimised code starts executing. Previously generated unoptimised code is swept-off.
- The process of optimisation could repeat multiple times. This process makes modern JavaScript engines such as v8 fast.

Physician prescribing code | Open Source | Tech4Good | Mentor | Polyglot developer
1 年Short and crisp. Looking forward to more. ???