
?? Handle API Errors Like a Pro in 15 Minutes
Putra Prima Arhandi
Lecturer at Politeknik Negeri Malang | Content creator at Dosen Ngoding | Ex QA Manager | Software Developer
Ever lost users because your app crashes on poor connection? Not anymore.
I'm about to show you how Dartz can transform your Flutter error handling from a chaotic mess into a elegant symphony of predictable behaviors. Trust me, your future self (and users) will thank you for this.
Let's dive deep into this game-changing approach ??
What's the Deal with Dartz? ??
Picture this: You're building the next big Flutter app. Everything's going smooth until... boom! A wild network error appears. Your app crashes, users get frustrated, and those hard-earned 5-star ratings? Gone with the wind.
That's where Dartz steps in – your new best friend in the Flutter ecosystem. It's not just another package; it's your ticket to writing code that gracefully handles both success and failure states. Think of it as your app's safety net.
The Power Tools in Your New Arsenal ???
1. The Either Type: Your New Secret Weapon
Remember how we used to handle errors? Throwing exceptions and hoping for the best? Let me show you a more elegant approach:
Either<String, int> safeDivide(int a, int b) {
try {
if (b == 0) {
return Left('Cannot divide by zero!');
}
return Right(a ~/ b);
} catch (e) {
return Left('An unexpected error occurred');
}
}
What makes this special? Instead of crossing your fingers and hoping nothing breaks, you're explicitly handling both success and failure cases. It's like having a built-in safety protocol.
2. Option: Saying Goodbye to Null Pointer Exceptions ??
Remember those dreaded NullPointerExceptions? Here's how Option makes them a thing of the past:
Option<int> stringToInt(String input) {
final number = int.tryParse(input);
return number != null ? Some(number) : None();
}
Real-World Application: API Calls Done Right ??
Here's where things get really interesting. Let's look at how Dartz transforms your API calls:
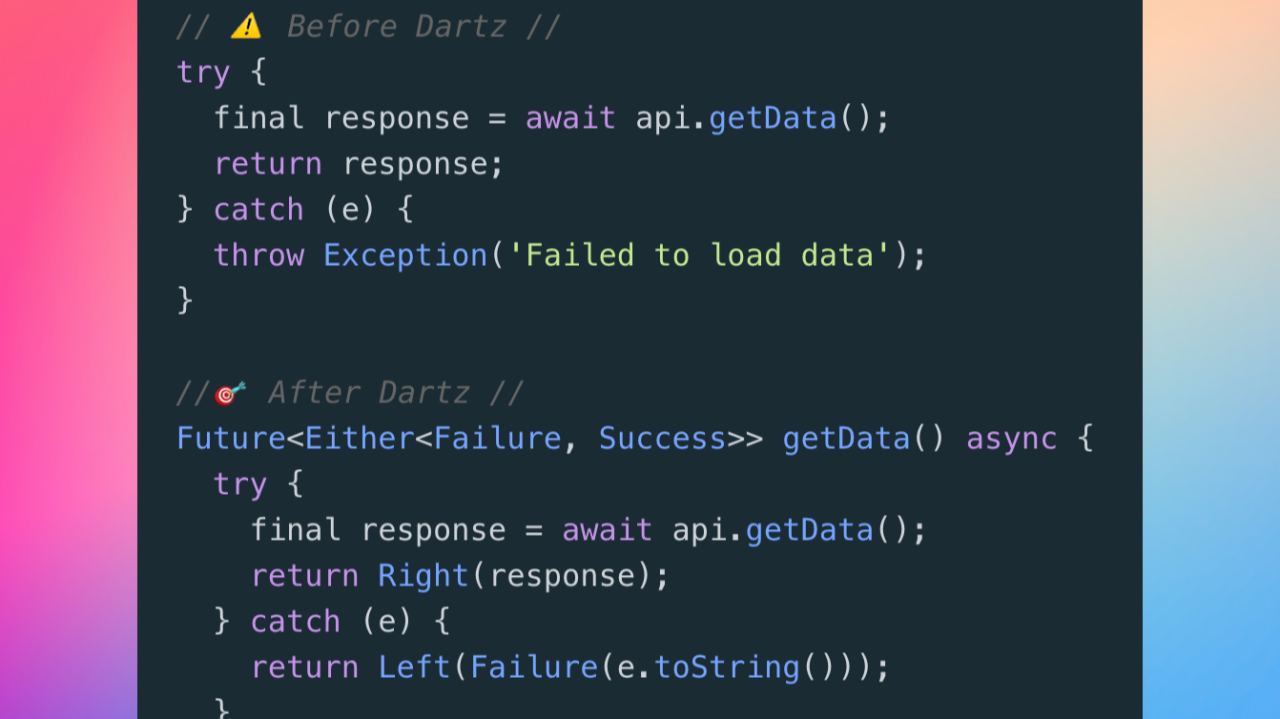
Before Dartz:
try {
final response = await api.getData();
return response;
} catch (e) {
throw Exception('Failed to load data');
}
After Dartz:
Future<Either<Failure, Success>> getData() async {
try {
final response = await api.getData();
return Right(response);
} catch (e) {
return Left(Failure(e.toString()));
}
}
Why This Matters for Your App ??
Best Practices for Implementation ??
Common Pitfalls to Avoid ??
Ready to Level Up Your Error Handling? ??
Implementing Dartz might feel like overkill at first, but trust me – once you see how it transforms your error handling, you'll never want to go back. Your apps will be more robust, your code will be cleaner, and your users will enjoy a smoother experience.
Let's Connect! ??
Are you ready to transform your Flutter error handling? Drop a comment below with your biggest error handling challenge – I'd love to help you solve it with Dartz!
??? Raise your hand in the comments if you want to:
Remember: Great apps aren't just about features; they're about handling failures gracefully. Start implementing Dartz today, and watch your app's reliability soar!