
Embarking on the React Journey: Setting Up Your First Project with Create React App - Chapter 3
Himanshu Verma
Full Stack Developer | React.js | Node.js | Express.js | MongoDB | HTML5 | CSS | JavaScript | Tailwind CSS | Skilled in Frontend and Backend Development
Set up a simple React project using Create React App (CRA).??
node -v
3. Create a New React App: Now can create a new React app by running the following command:
npx create-react-app my-first-react-app (name of your app)
4. Navigate to Your Project Directory:
cd my-first-react-app
5. Start the Development Server: Start the development server with the following command:
npm run start
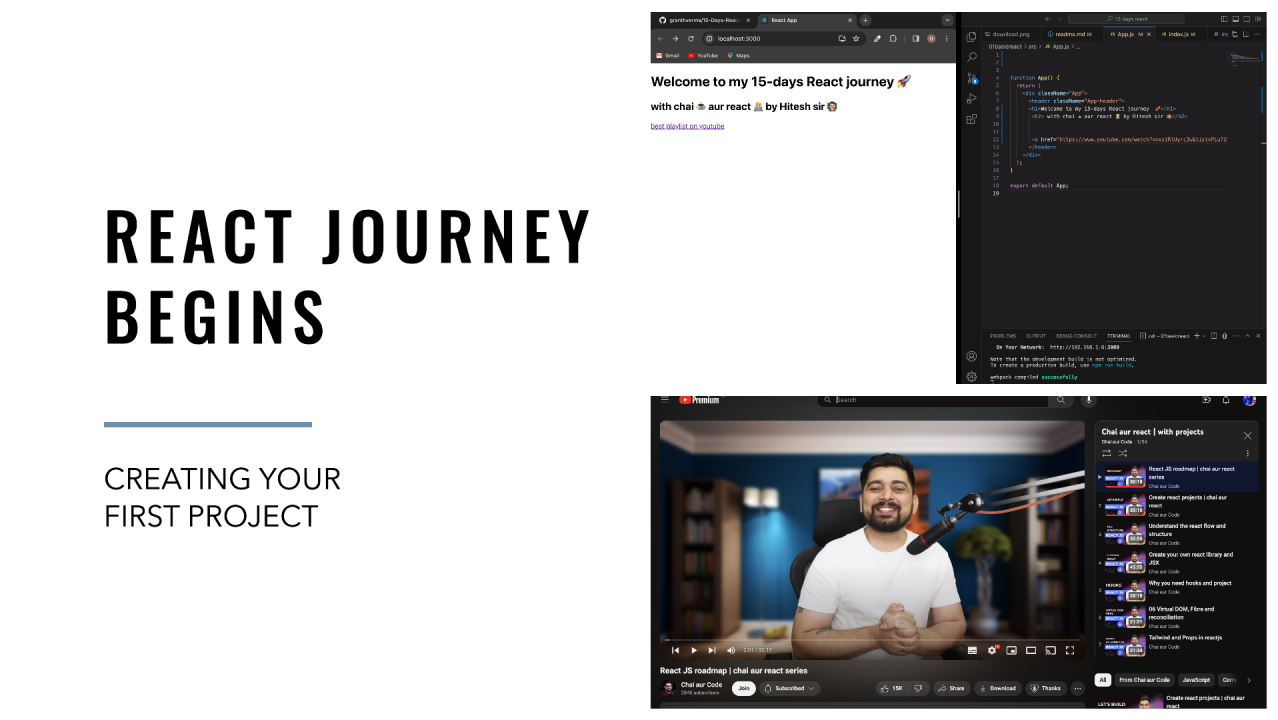
This command will start the development server and open your new React app in your default web browser. You should see a sample React app with a "Welcome to React" message.
Now you have successfully launched your first React project! You can start editing the files in the "src" directory to build your React components and customize your application.
Attended N M A M Institute of Technology, NITTE
10 个月Love this