WordPress offers flexibility in designing headers and footers for your website, and Elementor has made this process more intuitive. In this article, we will explore how to customize your website’s headers and footers using Elementor, ensuring a personalized and professional appearance for your site.
Understanding WordPress Header and Footer Customization
The header and footer are two essential sections of any website. The header usually includes your website logo, navigation menu, and contact information, while the footer typically contains useful links, copyright notices, and other site-wide information. With Elementor, a powerful drag-and-drop page builder plugin for WordPress, you can easily customize these areas without writing any code.
Why Customize Headers & Footers with Elementor?
Customizing headers and footers on WordPress is crucial to make your website stand out. By using Elementor, you can achieve this with ease and flexibility. Elementor allows you to design headers and footers visually, and with its intuitive interface, no coding skills are required. You can change the layout, typography, colors, and spacing to create a unique look that matches your website’s branding.
Steps to Customize Your Header Using Elementor
To get started with customizing the header, you need to have Elementor Pro installed, as the theme builder feature is available only in the Pro version. Follow these steps to create a custom header for your site.
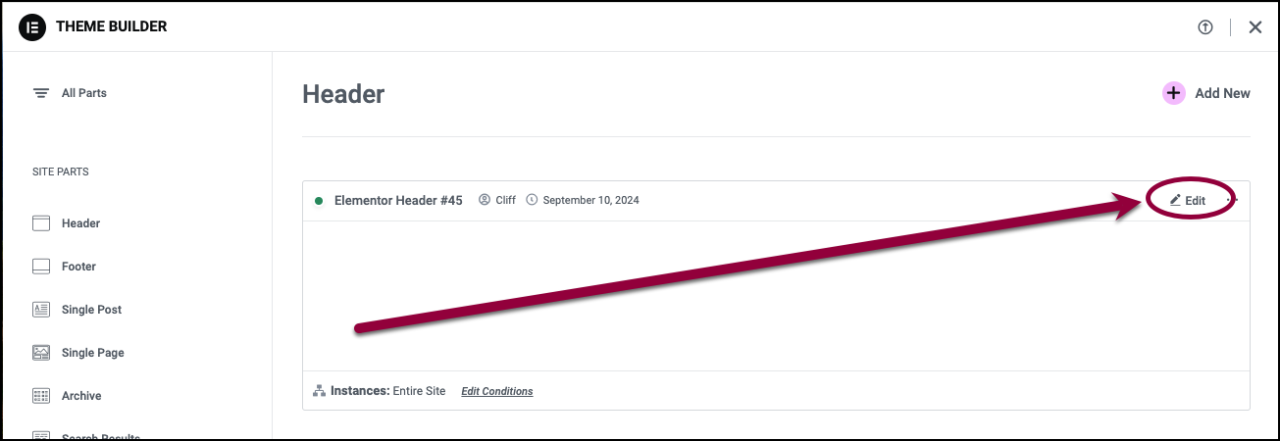
- Activate the Theme Builder: Navigate to the WordPress dashboard, then go to "Templates" and select "Theme Builder." From there, click on "Header" and then "Add New."
- Design the Header Layout: After creating a new header template, Elementor opens, and you can start designing your layout. Choose from predefined header templates or build one from scratch.
- Add Your Logo and Navigation Menu: Drag and drop widgets like "Site Logo" and "Nav Menu" into the header section. You can customize their appearance by adjusting size, position, and alignment to match your branding.
- Customize Fonts and Colors: In the Elementor editor, you can easily modify fonts, colors, and typography. Choose a font that reflects your site’s style and adjust color schemes for a more cohesive look.
- Make the Header Responsive: It’s crucial to make sure your header looks great on all devices. Elementor allows you to preview your design on different screen sizes, and you can make necessary adjustments to ensure responsiveness.
- Publish Your Header: Once you're happy with your header design, click "Publish." You'll then be asked to set conditions for where the header will appear, such as on the entire site or specific pages.
Steps to Customize Your Footer Using Elementor
The footer is just as important as the header in providing useful information to visitors. With Elementor, customizing the footer is also simple and effective.
- Access the Footer Section: Go to the "Theme Builder" in Elementor and select "Footer" to add a new footer template.
- Design the Footer Layout: You can choose from various footer templates or start from scratch. Add sections for contact information, social media links, or even a small site map for easy navigation.
- Add Widgets and Customize: Elementor offers several widgets for the footer, such as "Text Editor," "Social Icons," "Nav Menu," and more. Customize the layout and styling according to your website’s theme.
- Optimize for Mobile: Just like the header, ensure your footer is mobile-friendly by using Elementor’s responsive settings. You can hide certain elements on mobile or adjust the layout to ensure a seamless experience.
- Publish the Footer: After you’re satisfied with the footer design, click on "Publish" and set the conditions to determine where it should appear on your site.
Best Practices for Header and Footer Customization
- Keep It Simple: A clean and simple design is always more effective. Avoid cluttering your header and footer with too many elements. Focus on the most important items such as your logo, navigation, and contact info.
- Use Clear Calls to Action (CTAs): Headers are great places to place CTAs like "Contact Us" or "Shop Now." Make them stand out with contrasting colors and clear text.
- Ensure Mobile Optimization: With the growing use of mobile devices, it’s important to make sure your header and footer are optimized for smaller screens. Elementor’s responsive design tools help you tweak your layouts for various screen sizes.
- Use Branding Consistently: Your header and footer should match your site’s branding. Consistent use of fonts, colors, and logo placement strengthens brand identity and gives your website a polished look.
- Consider Accessibility: Make sure that your header and footer are accessible. Use legible fonts, provide text descriptions for images, and ensure there is enough contrast between text and background colors.
Advanced Customization Options in Elementor
Elementor also provides advanced options for those who want to take their header and footer designs to the next level.
- Add Dynamic Content: With Elementor, you can add dynamic content such as your recent blog posts, product listings, or upcoming events in your header and footer. This makes your site more engaging and keeps content up to date.
- Integrate with Third-Party Tools: You can integrate third-party plugins with Elementor to add additional features to your headers and footers. For example, you could use a plugin to display your latest Instagram posts or show customer reviews.
- Custom CSS for Fine-Tuning: While Elementor provides a range of customization options, advanced users can add custom CSS to fine-tune their designs even further. This gives you more control over specific elements, like padding, margins, or hover effects.
Optimizing Your Custom Header and Footer for SEO
Customizing your header and footer can also play a role in improving your website’s SEO. Here are some SEO tips to consider when designing these sections.
- Optimize the Header for Search Engines: The header is the first place search engines look for important information. Make sure your header includes relevant keywords and a clear, concise site description.
- Include Links to Important Pages: Your footer is a great place to include internal links to important pages like your privacy policy, terms of service, and contact page. This improves site navigation and SEO.
- Add Structured Data: Structured data can be added to your footer to help search engines better understand your content. This is especially useful for contact information or business details.
- Reduce Load Time: Avoid adding too many high-resolution images or unnecessary elements to the header and footer. Keeping these sections light helps improve page load speed, which is an important ranking factor.
Conclusion: Customizing Headers & Footers with Elementor
Customizing your WordPress header and footer using Elementor is an effective way to enhance the look and functionality of your website. With Elementor’s drag-and-drop interface, even beginners can create stunning headers and footers without writing code. By following best practices and considering advanced customization options, you can create a user-friendly and SEO-optimized website that reflects your brand’s identity.