
Building Micro Frontends
Good frontend development is hard. In this article I will describe a recent trend of breaking up frontend monoliths into many smaller, more manageable pieces, and how this architecture can increase the effectiveness and efficiency of teams working on frontend code.
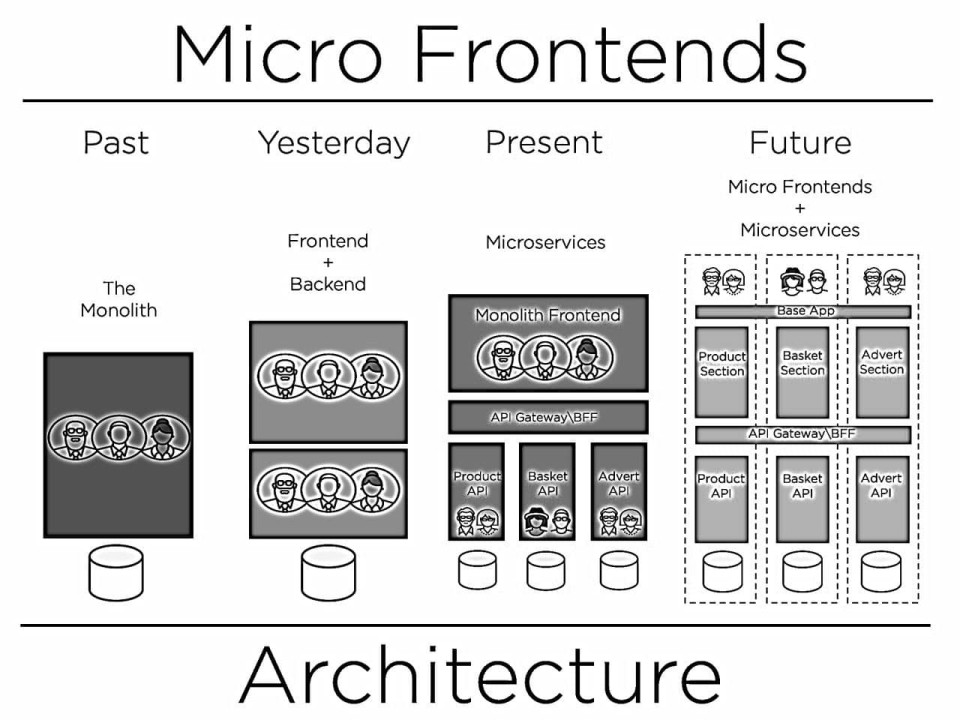
Over the last couple of years, we have learned microservices architecture while much has been written about microservice architectural style of building server-side software Microservices vs Monolith Architecture and Distributed Transactions Patterns In Microservice Architecture now we are struggling with monolithic frontend codebases.
What is Micro Frontend?
Micro Frontend means approaching front-end development process of web apps with the concept and idea of microservices.The idea of a micro frontend is to break the user interface into pieces by product function and make each of those pieces an independently deployable frontend codebase. While the divisions and method for breaking code up vary, it’s helpful to imagine a specific example.
In a micro frontend architecture, we could break the app into three different codebases, each owned by a team responsible for one specific feature.This architecture would allow the Gold Team to deploy a new Banner interface on Monday, the Green Team to deploy updates to the Related Items on Tuesday, and the Blue Team to add Product Detail on Wednesday—all without affecting any other on the page.
Integration approaches
Given the fairly loose definition above, there are many approaches that could reasonably be called micro frontends. Generally there is a micro frontend for each page in the application, and there is a single container application, which:
- Renders common page elements such as headers and footers
- Addresses cross-cutting concerns like authentication and navigation
- Brings the various micro frontends together onto the page, and tells each micro frontend when and where to render itself.
Server-side template composition
There could be a separate server responsible for rendering and serving each micro frontend, with one server out the front that makes requests to the others. With careful caching of responses, this could be done without impacting latency.
Why Micro Frontends?
Incremental upgrades
Freedom to make case-by-case decisions on individual parts of our product, and to make incremental upgrades to our architecture, our dependencies, and our user experience.
Simple, decoupled codebases
The source code for each individual micro frontend will by definition be much smaller than the source code of a single monolithic frontend. These smaller codebases tend to be simpler and easier for developers to work with.
Independent deployment
Independent deployability of micro frontends is key.We should be able to deploy each micro frontend with very little thought given to the current state of other codebases or pipelines.
Autonomous teams
Each application should be owned by a single team.Teams can have full ownership of everything they need to deliver value to customers, which enables them to move quickly and effectively.
Disadvantages of Micro Frontends
Every architectural style comes with tradeoffs, and micro frontends are no different.While they solve some thorny problems- especially for large, enterprise software teams-they introduce a new set of issues as well.
Duplicate Dependencies
If we imagine having three frontend apps that all load their own frontend framework, we can see how quickly duplicate dependencies can slow down our app. This is even more of a problem with micro frontends than with backend microservices because every dependency must be passed over the internet to your users rather than simply compiled for on the server.
Siloed Teams
Because micro frontends encourage business-case boundaries between elements, they could contribute to an undesirable “us vs. them” culture. If we allow teams to work with different frontend frameworks or design patterns, we might also introduce unnecessary friction when developers want to move from one unit to another.
Rigid Boundaries
Finally, making our boundaries completely separate applications makes them much harder to move them later. This might be a good thing in a large, established application, but it could unnecessarily slow the development of a new app that’s rapidly changing.
The Next Steps
Micro Frontends is a great component model for transforming the way we build software, deliver progressively and frequently. For large organizations, this can be a game-changer that facilitates continuous delivery and for fast-growing startups, it presents a bankable choice as a scalable and flexible architecture.
Part 2 Micro Frontend Deep Dive With Example of this series, I will explain most popular microfronted frameworks used in fronted development environments.
References
Micro Frontends – Revolutionizing Front-end Development with Microservices
Building Micro Frontend with Server Side Microservices
How We Build MicroThe Strengths and Benefits of Micro Frontends Frontends




Principal JavaScript Engineer
10 个月Outstanding series of articles man. Thank you for this.