
Announcing Parlance Form: An Open Source Form Builder
Shanif Dhanani
I'm building an AI customer success manager that automates the support, data analysis, & product actions that your human CSMs used to handle for your users.
Today, I'm announcing the launch ParlanceForm, a dynamic form builder for React, and also my first open-source project. While there are many (many) form builders already on the market, I was surprised to find that none of them met the needs of my first consulting customer. They tried to use several existing tools out there, but found that they didn't have quite the level of personalization and in-form analysis that they wanted to provide to their customers.
Filling out forms can be tedious, and it wouldn't surprise me that most folks who start filling out a form online don't end up finishing. This is likely even more true for longer forms with more questions. My client needed a way to engage users and incentivize them to complete an onboarding questionnaire that normally takes their sales people an hour or more to fill in while in a meeting with their potential customers. They wanted to provide in-form insights and suggestions, tailored to each customer, in a conversational way.
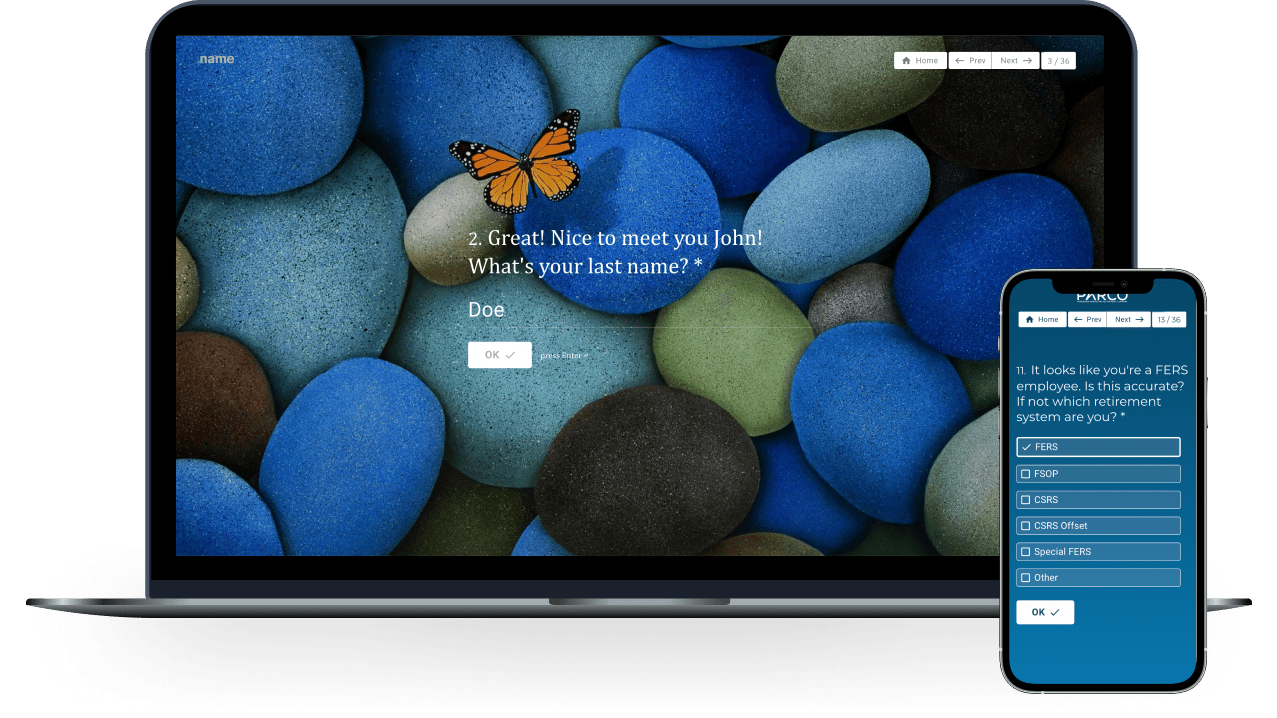
While existing form builders provide a basic level of personalization (like substituting your first name into a question), my client needed to calculate things like optimal retirement target dates, show or hide questions depending on the results of multiple previous answers, and display dynamic prompts based on each individual customer's responses. Surprisingly, none of the commercial form builders provided what they needed, and to my surprise, there were no built-in open source components for React that already provided this. In fact, I remember that during my time at my previous startup, I was also looking for a form builder that could be easily customized, without requiring me to create a lot of new code, and I couldn't find what I was looking for.
That's where ParlanceForm comes in.
领英推荐
Dynamic capabilities
ParlanceForm is designed to provide several additional dynamic capabilities that don't exist in existing form builders, but in a way that makes it easy for a non-programmer to implement.?While you'll still need a developer to go in and add ParlanceForm into your existing app (hint, I'm available for consulting projects and can help customize this for you), the developer can provide a simple UX that can let anyone create and configure a form. In fact, that's what I did with my client, setting up Google Sheets to not only let him modify the form, but also to collect answers, no backend needed).
When designing the form, I focused on letting developers use a declarative interface to specify form functionality, and added support for things like placeholder substitution so you can use a previous answer within a question's prompt, the ability to calculate variables, show or hide questions, and show dynamic messages using Excel-style formulas, and support for multiple different types of questions, all of which have validation for things like currencies, numbers, dates, and required answers.
Usage
To get started, you can visit parlanceform.com to learn more about its features, or if you're a developer, check out the source code on GitHub which includes a full README?on how to use it to grow your own business. My hope is that businesses will be able to use ParlanceForm to start collecting data in a structured and friendly way. As time goes on, I'll be building several other projects to help companies continue to use data to grow. Hopefully you'll find it useful, and if you have any questions or comments, feel free to reach out at [email protected].
This is intriguing Shanif— great job as usual! Congrats!
Your Startup's Fractional AI CTO | Generative AI & LLM | Computer Vision | Machine Learning
1 年Great work Shanif. I'll try it sometime next week.
?? The Ops Guy || Product, Pricing & Competitive Strategy || Founder, How to negotiate
1 年Awesome! Congrats on your first OSS project :) Maybe as a Pt II to this, I’d love to see a breakdown of where the other offerings fell short in more detail. Helpful info for future